Web designers are often approached by their clients to design and source printed stationery which can make commercial sense for both parties.
If the client is a new startup business for instance, then employing one designer to create an online presence and carry this forward to the business stationery is certainly the most logical route.
Many web designers these days have a pretty good idea of the printing process but stumble at certain points. This is to be expected as the print process can get quite technical.
Over the years we’ve had hundreds, if not thousands of print files sent to us by web designers and I’ve outlined further below some of the main issues that normally occur.
Making the right choice of software when designing for print is essential. For instance, designing a 2 spot colour invoice in Photoshop is going to be a real pain. It’s do-able, but the process can be done far quicker in a page-layout program such as Adobe In-Design, or Quark Xpress. More on software later.
Here are a few of the main stumbling blocks web designers face when making the transition from web design to print design:-
Web Design to Print Design
1. Graphics
Web designers will be used to working with images that have a resolution of 72dpi (dots per inch). This is logical as a standard computer monitor has a similar resolution, so a graphic displayed at 72dpi should look perfect onscreen.
However, if this graphic is then sent to print and output to film or plate on a high resolution imagestting device, possibly at 2,400dpi then the same graphic is generally going to look pretty awful. A general rule of thumb is to create all graphics at 300dpi. (There is a formula for how this is worked out which is not necessary to go into for our purposes).
RGB / CMYK – which one to use?
Again, designing an image to be displayed on a monitor only requires it to be created in RGB (red, green & blue) format as this is exactly the colour space a standard monitor uses.
If designing print work that will be output on a digital machine, then RGB is fine otherwise CMYK is the preferred (essential) format for lithographic printing.
CMYK (cyan, magenta, yellow & black) is often called a 4 colour process, as a percentage of each ink colour is mixed together (on the press) to produce the final image.
Tip! If you are working with images that have been supplied to you by your client, ensure they are all one type, i.e. all RGB or all CMYK. Do not mix both types together in a litho print job, as it’s quite possible that the RGB images will go missing. Obviously, if they’re all RGB then these will need converting to CMYK which is easily done in Photoshop:
Image > Mode > select CMYK
File Types
Many web designers create their graphics in a package such as Adobe Fireworks, which is a terrific piece of software however not great for print output. The .png file type, although widely used in web design creates lots of problems when trying to convert this to a suitable format in print, the main issue being the 72dpi resolution mentioned earlier.
2. Spot Colours or Process Colours (CMYK)
I won’t repeat what I’ve already written so if you need an explanation of the differences between spot & process colours then please follow this link:
Spot & Process Colours explained.
Suffice to say it’s essential you grasp the main points about spot & process colours, as not every client wants their job done in a 4 colour process. Many companies have a ‘house colour(s)’ so working accurately in spot colour is very important.
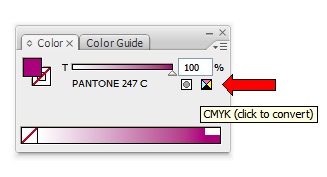
If you are working in CMYK, make sure any spot colours you’ve selected are converted to CMYK before sending the file.
We regularly receive artwork with a mixture of CMYK and spot colours so you need to tread carefully. Also make sure the printer you will be using ‘flightchecks’ your files, before sending to print.
3. Crop Marks & Bleeds
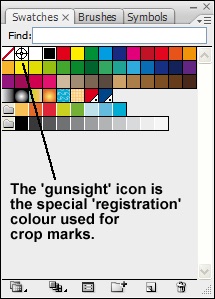
Crop marks as you probably already know, are the corner marks that indicate where the job is to be trimmed. It’s important these are always included with any artwork you send out. The special colour ‘registration’ should be used for crop marks, as it prints on every plate automatically. This is usually indicated by a ‘crosshair’ or ‘gunsight’ icon, as below. If your software can automatically generate crop marks then these will be the ‘registration’ colour by default.
Bleeds refer to artwork that extends over the edge of a job. Most printers require that you extend the artwork by 3mm over the edge of the job, so a clean cut can be made through the artwork. More info on bleeds here:
4. Software
The above are the main issues I come across however, it’s worth saying a little about the software options available.
If you want to get into print design then I would say the bare minimum would be a vectored illustration package such as Adobe Illustrator® and a pixel-based program such as Adobe Photoshop®.
If the budget stretches to it, and you potentially see enough print work coming in, then I would strongly recommend you get hold of a page-layout program such as Adobe In-Design® or Quark Xpress® as this type of program makes working so much easier and quicker.
In-Design integrates beautifully with Illustrator & Photoshop with the added bonus of Adobe Bridge®, which makes managing graphics much easier.
In-Design’s inbuilt flightchecking is another pair of eyes that will also help to ensure you have everything ready to send to the printers.






Leave a Reply