A feint (ghost) image can be a great way to make your business stationery stand out from the crowd. Whatever type of business you run, from a one-man-band to a large multi-national, a ghost image will work with any style of business.
The usual method is to use part or all of your existing logo however, depending on the design of your logo, this may not be suitable and you may need to source a different image. For instance, we named our company after a well-known nearby castle (Donnington) which makes a perfect ghost image.
Image resolution isn’t too much of a concern when dealing with a ghost image, as it will be printed down very lightly, and consequently much of the fine detail will be unseen which is good news, as generally the image we use will be enlarged considerably.
An effective way to use your ghost image is for it to ‘bleed’ over one or more edges of your paper or card. See here for more info on creating bleeds in your artwork . . .
Time needed: 25 minutes.
- Getting started with ‘ghosting’ – what type of image do I use?
Tiffs, jpegs etc. if possible try and use 300dpi images but don’t worry too much if you only have a low resolution web image (usually 72dpi) as these can often still be used for a ghost image without the lower resolution being noticeable.
Vectored images, such as .eps .ai etc. are perfect for a ghost image due to the fact they can be enlarged to any size without loss of quality however, as mentioned above the quality of the image is sometimes not too important. In some cases, a slightly blurry image works better than a pin sharp vectored one.
There are a number of ways we can use a ghost image but for our purposes we’ll just use a single colour version. - Preparing your ghost image.
If your business stationery is produced using spot colours, as opposed to CMYK, then you need to choose which spot colour you will be using for the ghost image.
Let’s assume the ghost image will just be using the colour black, which means when it’s printed it will look a very light grey. To achieve this entails converting the image from 100% black to between 5 & 10%.
As there are so many imaging systems around such as computer to plate, film-based imagesetters, digital platemaking etc. it’s important to check with your preferred print supplier on what percentage you should use for your ghost image. They will be able to advise what works best for their system. Too light, and the image just looks washed out. Too dark, we then run the risk of any content you add not being suitably legible e.g. overprinting through your inkjet/laser printer.
Bear in mind certain colours may not be suitable for your needs, e.g. 100% red when converted to a 5% tint may look more pink than red. If you’re not sure, then ask your print supplier for advice.
Raster greyscale images such as jpegs, tiffs etc. can be converted to the desired percentage directly in your page layout program e.g. Quark XPress, Adobe InDesign. If you don’t own this type of program then the image will need to be loaded into a pixel-editing program such as Adobe Photoshop (any version, ‘Lite’ etc.)
If the original image is a colour one for instance then you’ll first need to convert this to greyscale. Mode > Greyscale. Don’t forget to give this image a different name so you don’t overwrite your original.
At this stage you may decide to enlarge the image, especially if it’s to be used on an A4 letterhead however, I prefer to scale the image in my page layout program.
Working with vector images is just as straightforward. Simply load the image into Adobe Illustrator or similar vector imaging program and, after making sure all colours have been changed to black, adjust the opacity or transparency to your desired percentage. Save the file with a different name and it is now ready to drop into your letterhead artwork, or compliment slip, business card, invoices, credit notes etc. - Positioning the ghost image in your artwork.
If the image is going to ‘bleed’ off the edge of the page then make sure this does so by at least 3mm. Experiment with the image in different positions and sizes until you find one that works well.
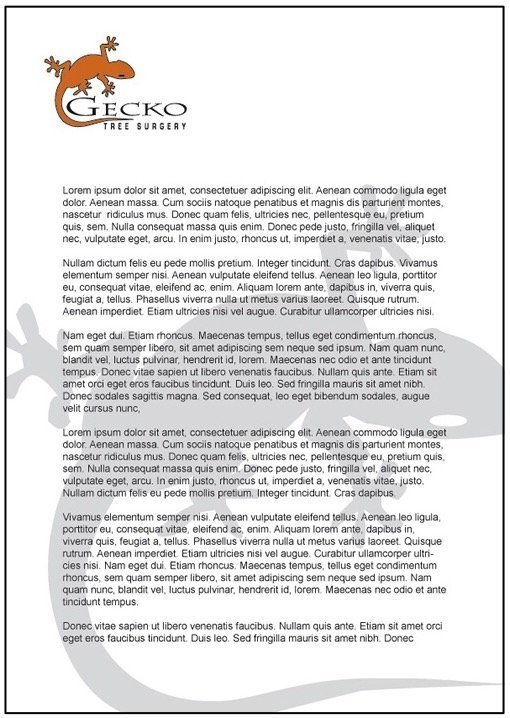
If the image is being used on a letterhead then it follows that the end user will be adding content, so consider placing some dummy content over your ghost image to get a feel for the finished product. (Don’t forget to remove it though before sending the file to your print supplier!) - We start by placing the logo in a logical spot.

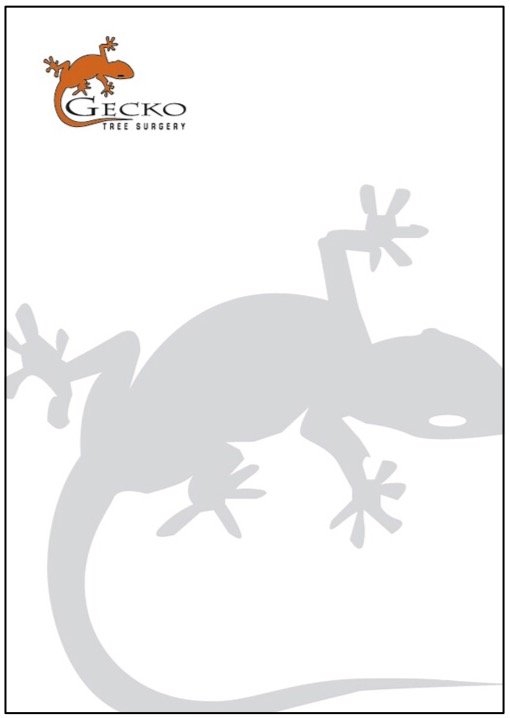
- Next we copy and paste the part of the logo we shall use for the ghost image and position it.

- Remove any outlines if necessary so we’re left with a single colour object.

- Now convert the image to between 5% & 10% of Black. Creating a 10% tint of the orange colour may look a little OTT so I’ve decided to use black as our ghost image colour.

- Orange colour now 10% of black.

- Final look

- To see how the finished sheet may look place some dummy text above the ghost image.

If sending the completed file to your print supplier, make sure you add crop marks which are particularly important when using ‘bleeds’.
What if I don’t know my print supplier’s recommended percentage?
In this case, err on the light side (5% for instance). Better slightly too light than too dark. Remember, the ghost image is just an effect, and doesn’t need to compete with other elements on your page. I’ve used a 10% tint in the above example. However, this is just for our purposes here. Normally something lighter around the 5% mark would be better.
Using ghost images in other ways.
Our example above is using a simple 1 colour image converted from 100% black to a 5% ghost image. If your business stationery is printed using spot colours then the same procedure is used, substituting each spot colour for its tinted equivalent.
Full colour images, photographs for instance, can also be used as background ghost images. These work best when they ‘bleed’ over all 4 sides of the paper or board you are printing.
Ghost images can work great as backgrounds to letterheads, leaflets, flyers, brochures, continuous forms, multi-part sets plus many other printed products.



Leave a Reply